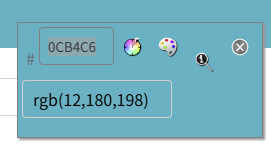
Color picker で異なる色が表示される
WEBページの設計では、色にこだわるケースが多いですね。
顧客から指定された色でデザインをしていたんですが、おかしな現象がでました。
スタイルシートに指定している色で、表示されないのです。
コードでは次のように指定しています。
--color-main-bg: rgb(3, 180, 198);
.top-nav {
display: flex;
align-items: center;
justify-content: space-between;
max-width: 100%;
padding: 1rem;
margin: 0 auto;
background-color: var(--color-main-bg);
}
Chrome color picker で別の色が表示される
Chrome で表示させて、開発者ツールを開くと、図のようにちゃんとコーディングした内容が反映されています。
ところが、Chromeの拡張機能の Color Picker で表示されている部分を調べると
おいおい、どーして色が違うんだよ・・・
おれさまのコードのどこに問題があるって言うんだよ~・・・
使ってる bootstrap とか normalize とか milligram なんかが悪さしてるのかな~・・・
と、必死にデバッグするも、問題点が見つからない・・・・
マルチディスプレイ
ディスプレイを2つ並べて開発してるんですが、表示してるページをもう一方のディスプレイにスライドすると・・・
あら不思議。ちゃんと指定された色で表示されちゃいます。
いったい、どういうことヨ?
どうやら、ディスプレイがおかしいのだということで、調べてみたよ。
画面の色調整
コントロールパネルに「色の管理」というのがありまして。
「詳細設定」-「ディスプレイの調整」というボタンがありました。
ぽちっ!
なんだかわからないけど、とりあえず、「次へ」ボタンで進めていきます
まとめ
するってえと、見た目も Color Picker でもちゃんと表示されるようになりましたよ!
いやあ、てっきり自分のプログラムが悪いんだろうと、とっても長い時間悩みましたよ
ほんと、こーゆーの勘弁してほしいですわ。
ま、なおってくれたので良しとしましょう。
めでたしめでたし。
c.f.
https://support.hp.com/jp-ja/document/c04249810






0 件のコメント:
コメントを投稿